Meta AI Experiences
Meta AI Experiences was an experimental AI lab tasked with creating demos built on currently available AI models or models that could be extended. Our projects were more experiential, so the craft of projects was not as important as the speed, functionality, and engagement metrics.
Strategy
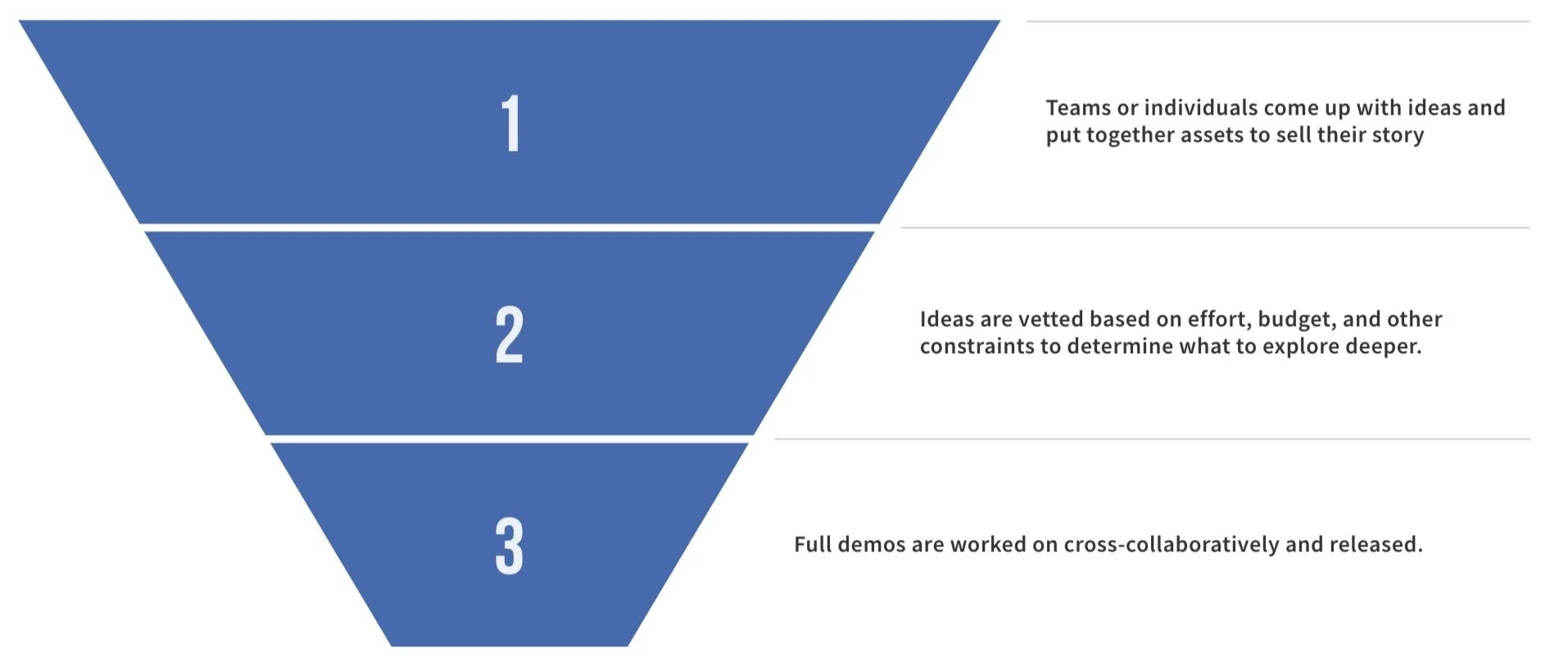
We had a limited budget, so we had to focus on providing value to larger funded teams such as Instagram. We did this by continually brainstorming ideas, building demos, and vetting them. Vetted demos would be further explored with a larger funded team.
Playing Offense By Marketing Projects
Marketing Team Projects through Storytelling and Videos
I encouraged the team to share their work and accomplishments through videos. This also involved recording and sharing key team meetings in a dedicated Workplace group. We found that video moved the needle over other mediums, such as heavy documentation.
Internal Website
I secured a budget to work with an agency to build an internal immersive website to showcase our high-priority pillar projects. The website was designed to tell our story, showcase our work, teach organizations how to work with us, and capture leads. Before the website, we were doing a heavy lift of networking to build relationships.
Projects
During my time at Meta working on AI Experiences, there were two projects that I was heavily involved with that successfully launched externally, working their way through our engagement model. The first project was PyTorch Live, rebranded as Playtorch, and the second was Animated Children’s Drawing.
PlayTorch
PlayTorch was originally called PyTorch Live before it was rebranded. It became an opportunity when I discussed the difficulties of building partnerships to get our projects out the door since we were not well known across Meta. William, a lead designer and the most senior designer in the department mentioned there might be an opportunity to partner with PyTorch since they did not have any mobile capabilities at the time. It seemed like an excellent opportunity to give us another off-ramp to get our work into the hands of users to drum up more support for our demos.
PlayTorch allows users to build AI-powered prototypes quickly. The original mission was to “give people the power to easily discover, share and use machine learning solutions.”
Project Snapshot
MVP Launch:
Q1 2022
Website:
Team Members:
2 Product Designers
2 Software Engineers
1 Product Manager
The Core Problem
Building ML-powered applications requires skills and knowledge that only a few people have. There is also an interesting symbiotic relationship between ML Researchers and Engineers and App Developers since App Developers are interested in using AI but may not know how to integrate AI into their Apps. ML Researchers and Engineers have the knowledge in AI but do not typically know Javascript and other app development languages to build apps experiences for their AI models.
User Journeys
We conducted surveys and research primarily utilizing our discord community and talking to internal engineers and researchers to develop user journeys of how we felt we could offer value to ML Researchers/Engineers and App Developers.
ML Researcher/Engineer User Journey
App Developer User Journey
Solution Process Flow
The process flow illustrates how the solution will be stitched together across the web services for discovery, integration, and deployment.
Design Walkthrough
The design walkthrough fills in the gaps with the process flow above, illustrating more tightly how things will work. We stitched together existing designs we created with grayscale wireframes we were still iterating on refining.
Technical Walkthrough
An engineer on the project Clark walked leadership through the technical approach for setting up the technical architecture and using a QR code to load an AI model on a smartphone.
Animated Children’s Drawing
A speculative design project to identify and help animate a hand-drawn character drawing.
Project Snapshot
Demo Launch:
Q4 2021
Website:
Team Members:
1 Product Designer
1 ML Researcher
1 Software Engineer
Design Prototype Walkthrough
The goal of the experience was to be lightweight and playful, so a sketchbook type of feel was used for the experience. Som created a video prototype to illustrate how the experience would work while the engineers built it.
Acknowledgement By Mark Zuckerburg
Zuck was impressed enough by the project to post a picture of one of his children using the app to his feed.
Design Consistency and Futurism Alignment
I worked with two of our contingent workers to start the process of building our design system while I worked with our leadership to audit the high-priority demos within our internal AI Studio platform that we planned to carry over and continue maintaining while sunsetting older demos. I also worked on what our demo framework could look like within the metaverse.
Project Snapshot
20% Time Working Period:
Q3 2021 - Q4 2021
Team Members:
2 Contingent Workers
Design System
The team put together design guidelines along with a component library for product designers to use while designing their apps. The next step would have been to build UI engineering components for engineers since they often created their own apps as well.
UI Patterns
Clarence experimented with reskinning the Studio App and a few legacy high-priority apps to get a sense of what the design patterns are and what components would need to be created.
Metaverse Exploration
Kristin started exploring what the AI Studio experience could look like in the Metaverse using Oculus UI patterns.