BET Shows Redesign
Refresh of the website show pages to give them more of a cinematic look and feel similar to our apps.
Project Overview
I worked on the competitive research, the UX specifications, and the business requirements for our Shows section redesign. Our agency partner – Red Interactive – led the redesign. I checked in regularly with them along with our product team to ensure that the designs met our business requirements, and conformed to the specifications that I defined.
Project Snapshot
Release Date:
July 2017
Team Members:
1 Product Designer
1 Art Director
Brainstorming/Requirements Gathering Session
I met with the product, design, and show stakeholders to capture requirements for revamping the show related pages on the site.
Key Notes
The current site makes it hard to find content in general
It is hard to find the latest episodes
The content organization is confusing to users
Need to separate clips from exclusives and full episodes
Need to prioritize shows that are in season along with the latest episode(s)
Need an area to surface additional content type such as articles attached to an episode
We have a problem with surfacing legacy content from years past that users may still want to watch
Competitive Analysis
UX team and I spent time performing research on other networks and their show pages. We wanted to get a sense of what best practices are in the industry. We also want to take a look at other brands that we felt were pushing the limit and get a sense if we have the capabilities to move in that direction.
Usability Analysis of Current BET Show Pages
I spent time analyzing the current BET sites to figure out what can be improved considering the requirements that were established and the competitive analysis that the team performed.
Site Map & User Flows
I put a site map and user flows together to map out how the pages and processes will work within the new show pages.
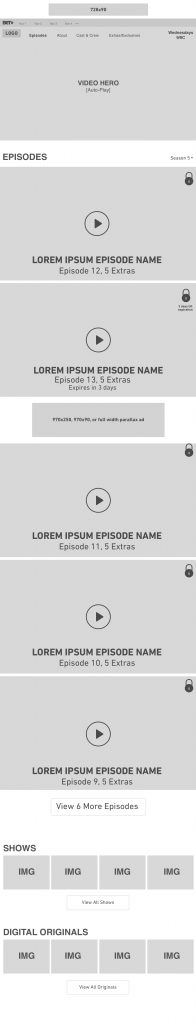
Wireframes
Desktop Wireframes






Mobile Wireframes
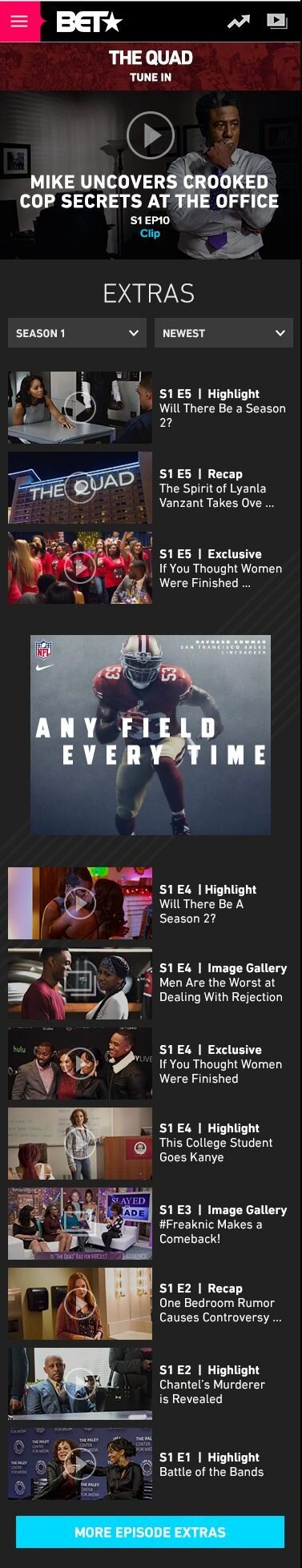
Visual Design Comps
Red interactive put together visuals based on my wireframes and definitions. I followed up with them regularly with feedback coming from key stakeholders to make iterative tweaks to the layouts.